Java 程序在解析 HTML 文档时,最常用的是 htmlparser 这个开源项目。但现在你有更好的选择,那就是Jsoup。
jsoup 是一款 Java 的 HTML 解析器,可直接解析某个 URL 地址、HTML 文本内容。它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数据。
jsoup 的主要功能如下:
- 从一个 URL,文件或字符串中解析 HTML;
- 使用 DOM 或 CSS 选择器来查找、取出数据;
- 可操作 HTML 元素、属性、文本; jsoup 是基于 MIT 协议发布的,可放心使用于商业项目。
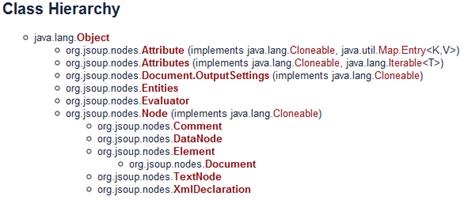
jsoup 的主要类层次结构如下图所示:

Jsoup的基本用法
文件加载示例
jsoup 可以从包括字符串、URL 地址以及本地文件来加载 HTML 文档,并生成 Document 对象实例。
注意:本文中的代码仅仅是如何使用jsoup的实例片段,只是让读者了解如何使用,并不能直接运行
示例代码:
// 直接从字符串中输入 HTML 文档
String html = "<html><head><title> 开源中国社区 </title></head>"
+ "<body><p> 这里是 jsoup 项目的相关文章 </p></body></html>";
Document doc = Jsoup.parse(html);
// 从 URL 直接加载 HTML 文档
Document doc = Jsoup.connect("http://www.oschina.net/").get();
String title = doc.title();
Document doc = Jsoup.connect("http://www.oschina.net/")
.data("query", "Java") // 请求参数
.userAgent("I ’ m jsoup") // 设置 User-Agent
.cookie("auth", "token") // 设置 cookie
.timeout(3000) // 设置连接超时时间
.post(); // 使用 POST 方法访问 URL
// 从文件中加载 HTML 文档
File input = new File("D:/test.html");
Document doc = Jsoup.parse(input,"UTF-8","http://www.oschina.net/");
请大家注意最后一种 HTML 文档输入方式中的 parse 的第三个参数,为什么需要在这里指定一个网址呢(虽然可以不指定,如第一种方法)?因为 HTML 文档中会有很多例如链接、图片以及所引用的外部脚本、css 文件等,而第三个名为 baseURL 的参数的意思就是当 HTML 文档使用相对路径方式引用外部文件时,jsoup 会自动为这些 URL 加上一个前缀,也就是这个 baseURL。 例如 开源软件 会被转换成 开源软件 。
解析文件示例
jsoup解析文件时除了提供传统的DOM方式的元素解析,最重要的是还提供了选择器来进行DOM元素的定位,其选择器语法和jQuery的是一样的,这对于做过web开发的来说简直是福音,几乎不需要任何成本就可以用java愉快地解析html了呢。
传统的DOM方式示例代码:
File input = new File("D:/test.html");
Document doc = Jsoup.parse(input, "UTF-8", "http://www.oschina.net/");
Element content = doc.getElementById("content");
Elements links = content.getElementsByTag("a");
for (Element link : links) {
String linkHref = link.attr("href");
String linkText = link.text();
}
你可能会觉得 jsoup 的方法似曾相识,没错,像 getElementById 和 getElementsByTag 方法跟 JavaScript 的方法名称是一样的,功能也完全一致。你可以根据节点名称或者是 HTML 元素的 id 来获取对应的元素或者元素列表。
选择器示例代码:
File input = new File("D:\test.html");
Document doc = Jsoup.parse(input,"UTF-8","http://www.oschina.net/");
Elements links = doc.select("a[href]"); // 具有 href 属性的链接
Elements pngs = doc.select("img[src$=.png]");// 所有引用 png 图片的元素
Element masthead = doc.select("div.masthead").first();
// 找出定义了 class=masthead 的元素
Elements resultLinks = doc.select("h3.r > a"); // direct a after h3
可以看到,它的选择器和jQuery确实是一样的,另外它的选择器还支持表达式功能,我们将在最后一节介绍这个超强的选择器。
修改数据示例
在解析文档的同时,我们可能会需要对文档中的某些元素进行修改,例如我们可以为文档中的所有图片增加可点击链接、修改链接地址或者是修改文本等。
示例代码:
doc.select("div.comments a").attr("rel", "nofollow");
// 为所有链接增加 rel=nofollow 属性
doc.select("div.comments a").addClass("mylinkclass");
// 为所有链接增加 class=mylinkclass 属性
doc.select("img").removeAttr("onclick"); // 删除所有图片的 onclick 属性
doc.select("input[type=text]").val(""); // 清空所有文本输入框中的文本
首先利用 jsoup 的选择器找出元素,然后就可以通过以上的方法来进行修改,除了无法修改标签名外(可以删除后再插入新的元素),包括元素的属性和文本都可以修改。
修改完直接调用 Element(s) 的 html() 方法就可以获取修改完的 HTML 文档。
HTML代码过滤
有时候有的页面中会有一些恶意脚本,可能会破坏整个页面的结构,更严重的是获取一些机要信息,例如 XSS 跨站点攻击之类的。jsoup对这方面支持非常好。
示例代码:
String unsafe = "<p><a href='http://www.oschina.net/' onclick='stealCookies()'>开源中国社区</a></p>";
String safe = Jsoup.clean(unsafe,Whitelist.basic());
// 输出 :
// <p><a href="http://www.oschina.net/" rel="nofollow"> 开源中国社区 </a></p>
jsoup 使用一个 Whitelist 类用来对 HTML 文档进行过滤,该类提供几个常用方法:
| 方法名 | 简介 |
|---|---|
| none() | 只允许包含文本信息 |
| basic() | 允许的标签包括:a, b, blockquote, br, cite, code, dd, dl, dt, em, i, li, ol, p, pre, q, small, strike, strong, sub, sup, u, ul, 以及合适的属性 |
| simpleText() | 只允许 b, em, i, strong, u 这些标签 |
| basicWithImages() | 在 basic() 的基础上增加了图片 |
| relaxed() | 这个过滤器允许的标签最多,包括:a, b, blockquote, br, caption, cite, code, col, colgroup, dd, dl, dt, em, h1, h2, h3, h4, h5, h6, i, img, li, ol, p, pre, q, small, strike, strong, sub, sup, table, tbody, td, tfoot, th, thead, tr, u, ul |
如果这五个过滤器都无法满足你的要求呢,例如你允许用户插入 flash 动画,没关系,Whitelist 提供扩展功能,例如 whitelist.addTags("embed","object","param","span","div"); 也可调用 addAttributes 为某些元素增加属性。
解析抓取下来的网页
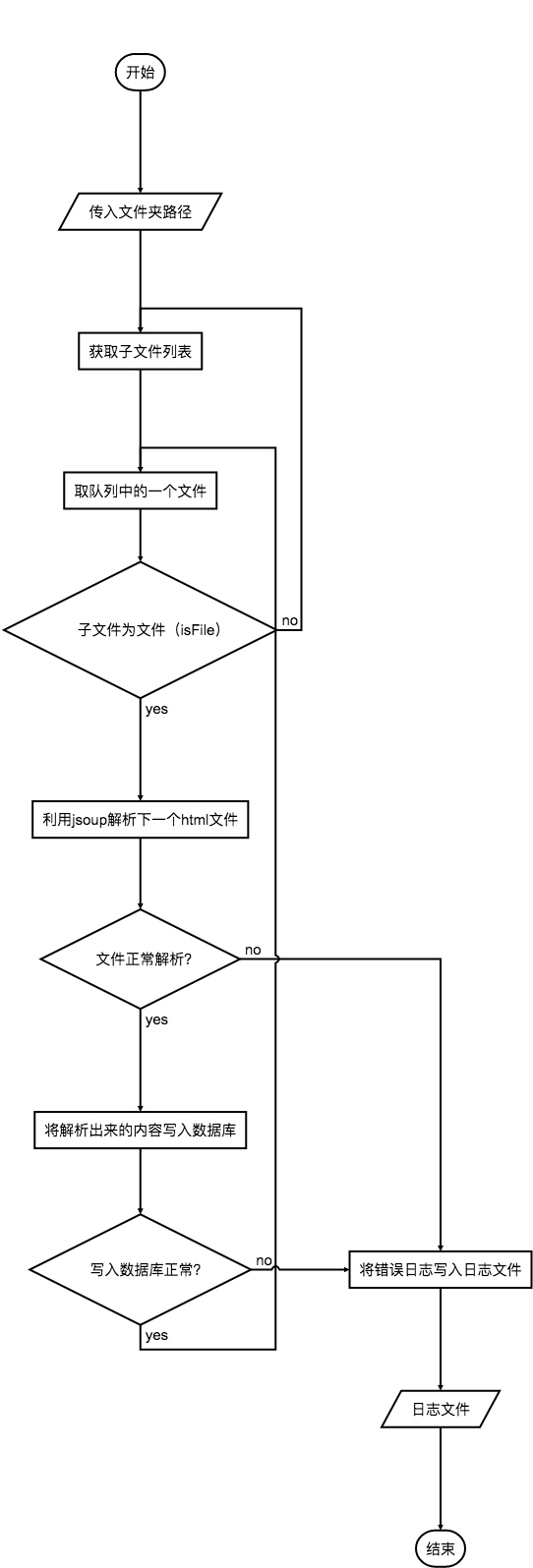
我项目中的解析模块 ExtractHtml-Github。流程图如下,整个过程比较简单,有兴趣的可以看代码。

Jsoup的选择器
下面详细介绍选择器的使用方法,如果你用过jQuery的选择器,相信下面的这些用法你一定不会陌生。
1.基本用法:
| tagname | 使用标签名来定位,例如 a |
|---|---|
ns:tag |
使用命名空间的标签定位,例如 fb:name 来查找<fb:name> 元素 |
#id |
使用元素 id 定位,例如 #logo |
.class |
使用元素的 class 属性定位,例如 .head |
[attribute] |
使用元素的属性进行定位,例如 [href] 表示检索具有 href 属性的所有元素 |
[^attr] |
使用元素的属性名前缀进行定位,例如 [^data-] 用来查找 HTML5 的 dataset 属性 |
[attr=value] |
使用属性值进行定位,例如 [width=500] 定位所有 width 属性值为 500 的元素 |
[attr^=value], [attr$=value], [attr*=value] |
这三个语法分别代表,属性以 value 开头、结尾以及包含 |
[attr~=regex] |
使用正则表达式进行属性值的过滤,例如 ①(这里写正则显示异常,加在后面了) |
* |
定位所有元素 |
①: img[src~=(?i)\.(png|jpe?g)]
2.组合用法:
| 用法 | 意义 |
|---|---|
el#id |
定位 id 值某个元素,例如 a#logo -> <a id=logo href= … > |
el.class |
定位 class 为指定值的元素,例如 div.head -> <div class=head>xxxx</div> |
el[attr] |
定位所有定义了某属性的元素,例如 a[href] |
| 以上三个任意组合 | 例如 a[href]#logo 、a[name].outerlink |
ancestor child,parent > child,siblingA + siblingB,siblingA ~ siblingX,el, el, el |
这五种都是元素之间组合关系的选择器语法,其中包括父子关系、合并关系和层次关系。 |
除了一些基本的语法以及这些语法进行组合外,jsoup 还支持使用表达式进行元素过滤选择。下面是 jsoup 支持的所有表达式一览表:
3.进行元素过滤选择:
| 表达式 | 意义 |
|---|---|
:lt(n) |
例如 td:lt(3) 表示 小于三列 |
:gt(n) |
div p:gt(2) 表示 div 中包含 2 个以上的 p |
:eq(n) |
form input:eq(1) 表示只包含一个 input 的表单 |
:has(seletor) |
div:has(p) 表示包含了 p 元素的 div |
:not(selector) |
div:not(.logo) 表示不包含 class=logo 元素的所有 div 列表 |
:contains(text) |
包含某文本的元素,不区分大小写,例如 p:contains(oschina) |
:containsOwn(text) |
文本信息完全等于指定条件的过滤 |
:matches(regex) |
使用正则表达式进行文本过滤:div:matches((?i)login) |
:matchesOwn(regex) |
使用正则表达式找到自身的文本 |
参考资料
jsoup 官方网站:http://jsoup.org。
使用jsoup对HTML文档进行解析和操作-IBM:https://www.ibm.com/developerworks/cn/java/j-lo-jsouphtml/